起因
一直觉得博客还缺些什么,思考过后,发现博客还缺一个快速定位文章的功能,于是实现了这样一个页面,在这个页面里,可以通过标签索引来快速定位文章位置。这个页面的实现既用到了 Jekyll 的特性,也用到了 HTML 标签的一些特性。
前人做过的尝试
在Jekyll下实现文章定位,网上有很多人做过尝试,有人通过js代码实现,比如这篇《Jekyll站内搜索:jekyll-lunr-js-search使用说明》。也有人通过添加 Ruby 插件来实现,比如这篇《为octopress添加分类(category)列表》。这些方法,都很好,而且很简单,但我只想要一个非常基础的文章定位或分类功能。这些方法都显得复杂了。
思考后的解决方案
1. 锚标签
浏览器实现了一个页面内快速跳转的方法,通过配置某些标签的 name 属性,即可在页面中进行插桩,此时,在浏览器地址栏使用 “#” 字符,即可快速跳到相应的标签。相关的知识细节可以参考这两篇文章 《HTML <a> 标签的 name 属性》和 《锚标签和href属性》。
2. Jekyll 实现
Jekyll的文章可以支持tags来给文章打标签。一篇文章可以有具多个标签,格式如下:
-–
layout: xxxxx
title : xxxxxxxxxx
tags : [ tag1 , tag2 ]
-–
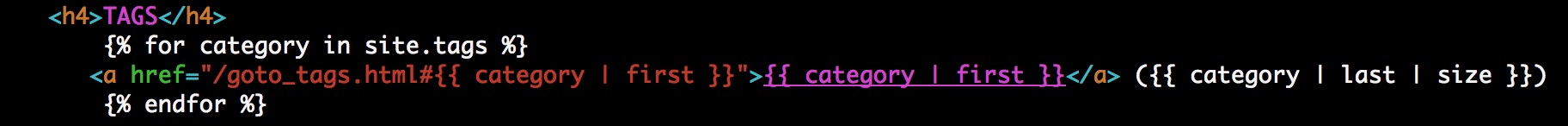
由于 Jekyll 的特性,我们可以通过 site.tags 来访问这些标签,这也是一种常见的Jekyll文章索引方法,关于这一特性的具体细节可以参考《Jekyll 扩展的 Liquid 设计》,随后我在主页下方添加了如下代码:

标签能够自动统计了。

3. 标签分类展示页
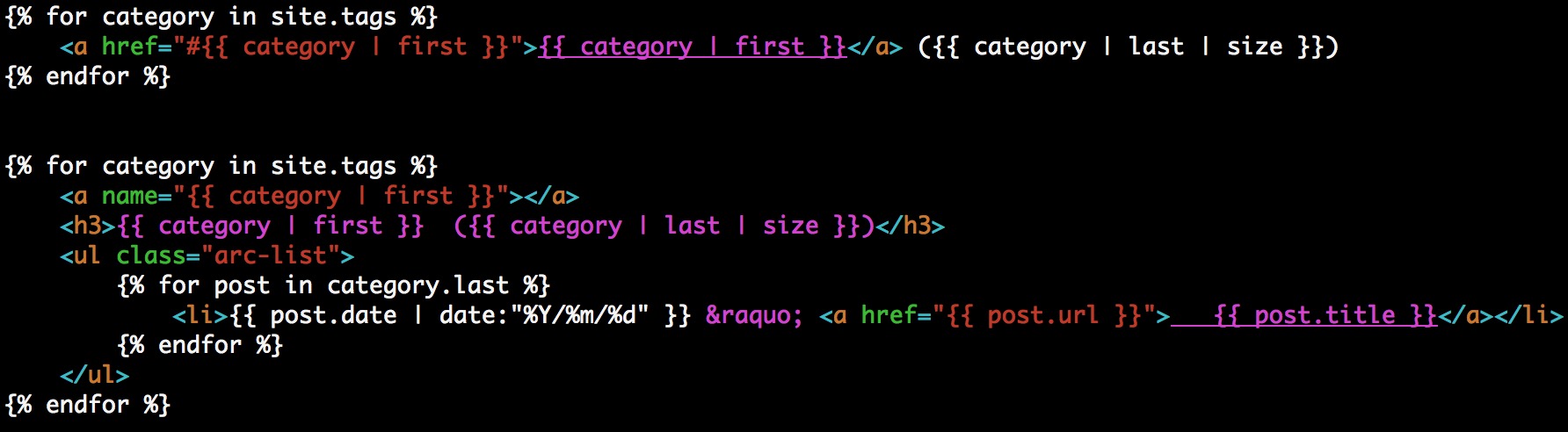
随后我们可以继续创建一个单独的标签分类页,用来管理博客的所有文章。核心代码如下:

可以看到在这个具有分类功能的页面中,我在每个分类前加了一个具有name属性的a标签,进行锚定。此时我们就可以通过 ’#‘ 来实现页面内定位跳转。
于是这样的页面就实现了。

结束
通过这个方法,就可以实现文章的分类以及索引定位了。用起来感觉还挺方便的。